LLMStack UI
LLMStack comes with an easy to use web based UI. It allows you to manage your LLMStack instance, build powerful AI applications and much more.
Below screens assume that your LLMStack installation is running on http://localhost:3000. If you are running LLMStack on a different URL, please replace http://localhost:3000 with your URL.
Login
The Login page allows you to log in to your LLMStack instance and is the first page you see when you visit your LLMStack instance.

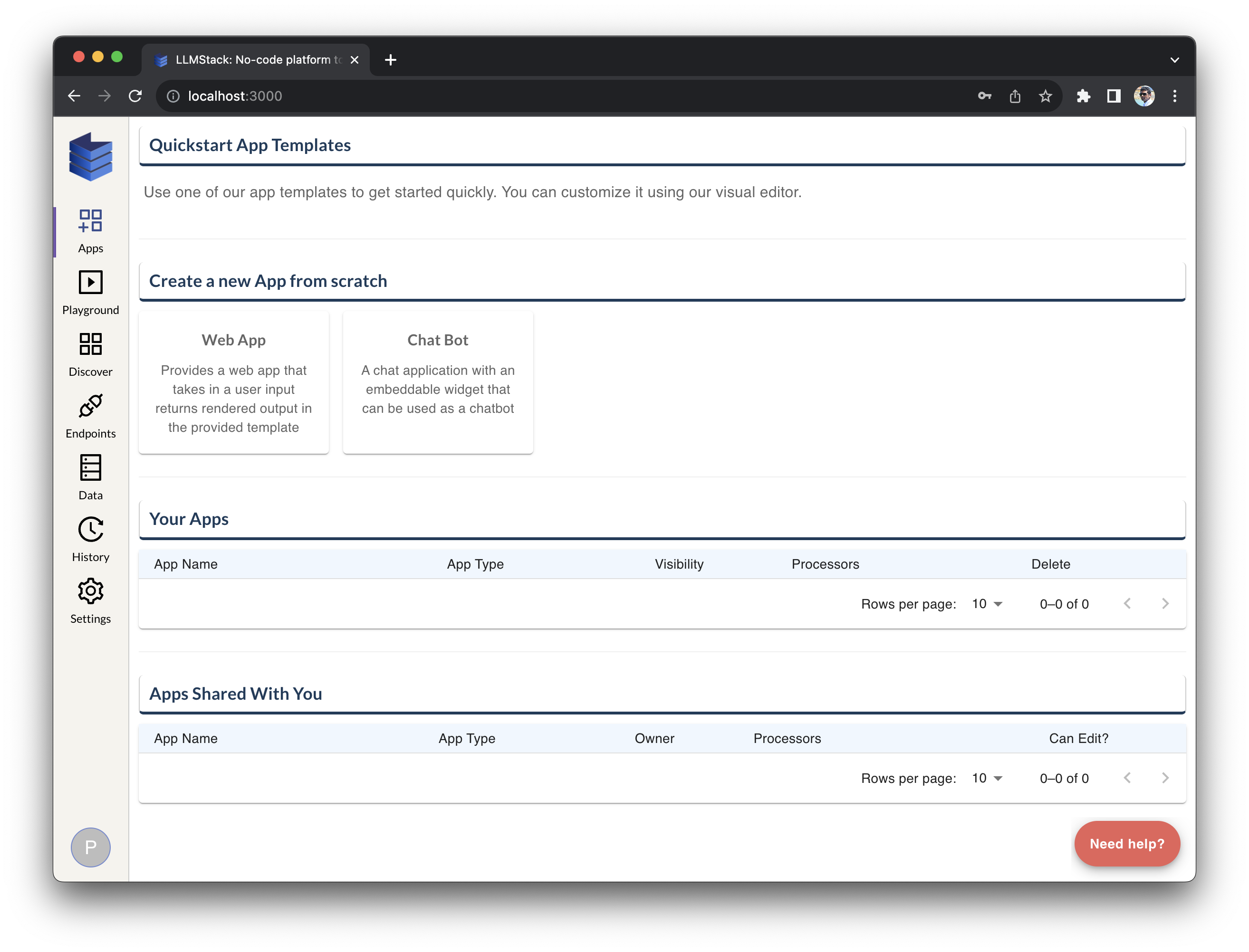
Apps
The Apps page is the first page you see when you log in to LLMStack. It gives you a quick overview of your Apps that you own as well as the Apps that have been shared with you.

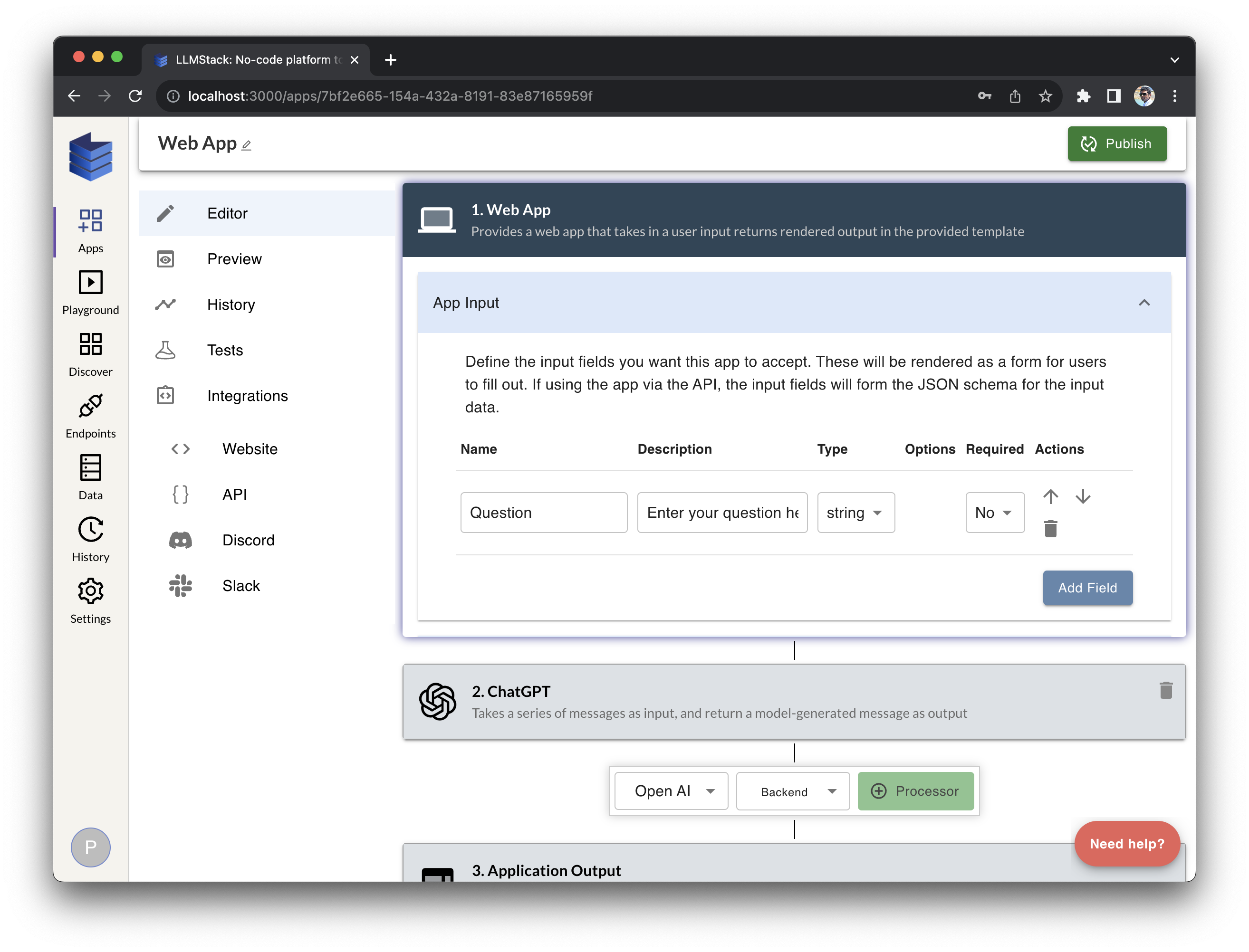
App Builder
The App Builder page allows you to build powerful AI applications using LLMStack. You can connect multiple processors, add data sources, share apps, integrate apps with external services and deploy your apps to production. You can also version your apps, test them and share them with your team.

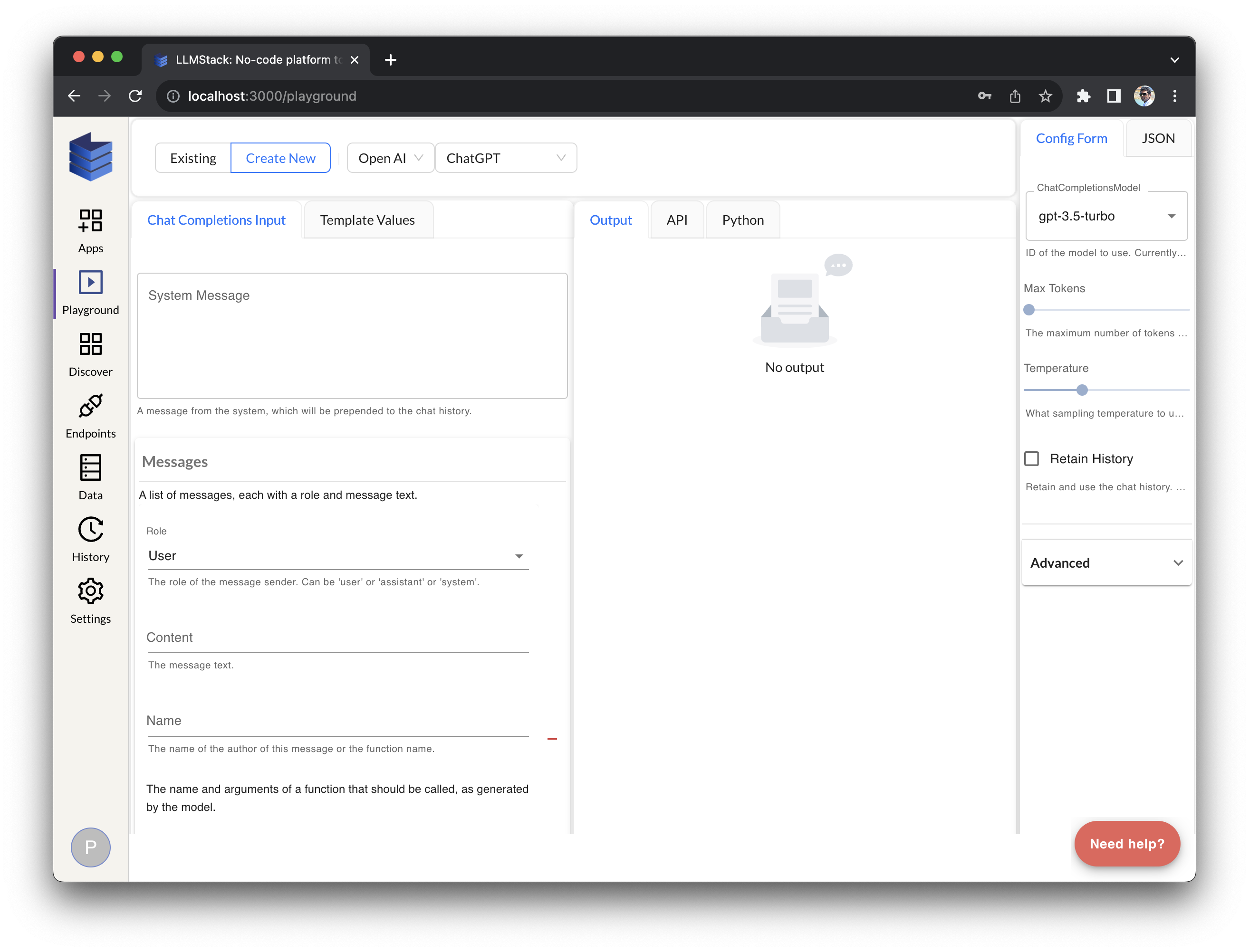
Playground
The Playground page allows you to test all the available processors in LLMStack. You can test the processors with your own input and configuration before using them in your apps.

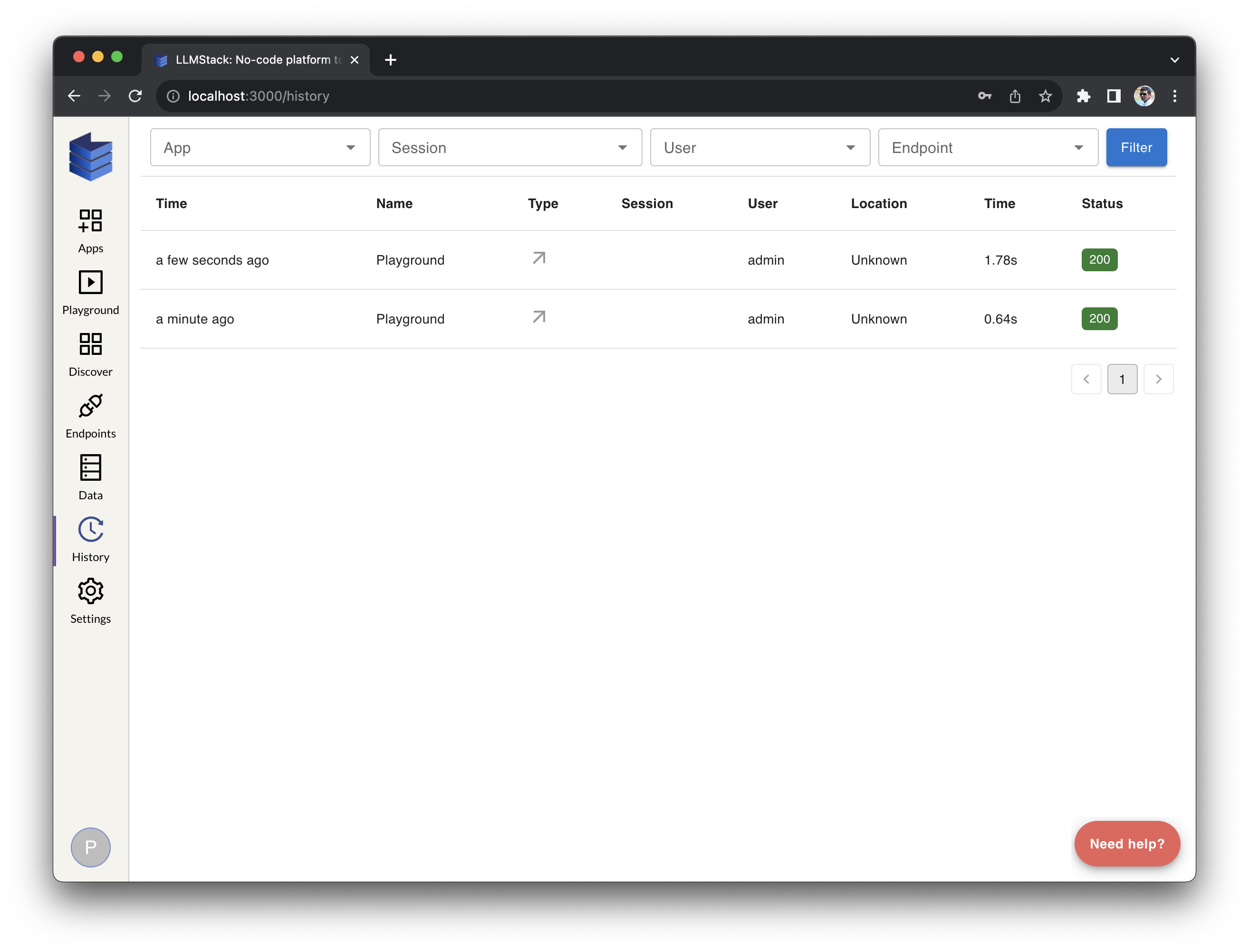
History
The History page allows you to view the history of all the apps and playground tests that you have run. You can view the input, output and other information of each run.

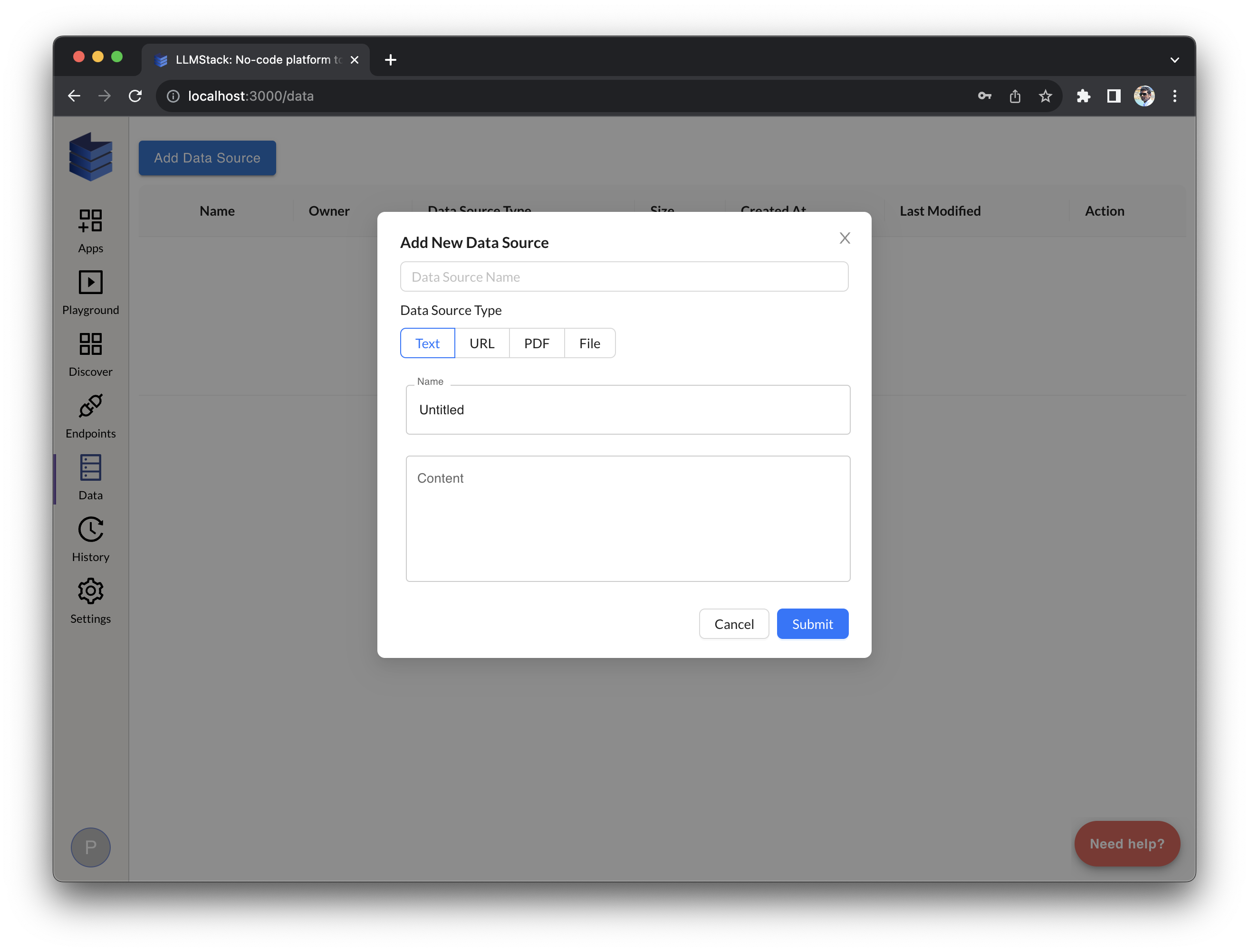
Datasources
The Data Sources page allows you to manage your data sources. You can upload files, add URLs and connect external data sources to LLMStack.

Discover
The Discover page allows you to discover new apps. If you are part of an organization, you will see all the apps shared in your organization. If you are not part of an organization, you will see all the public apps.
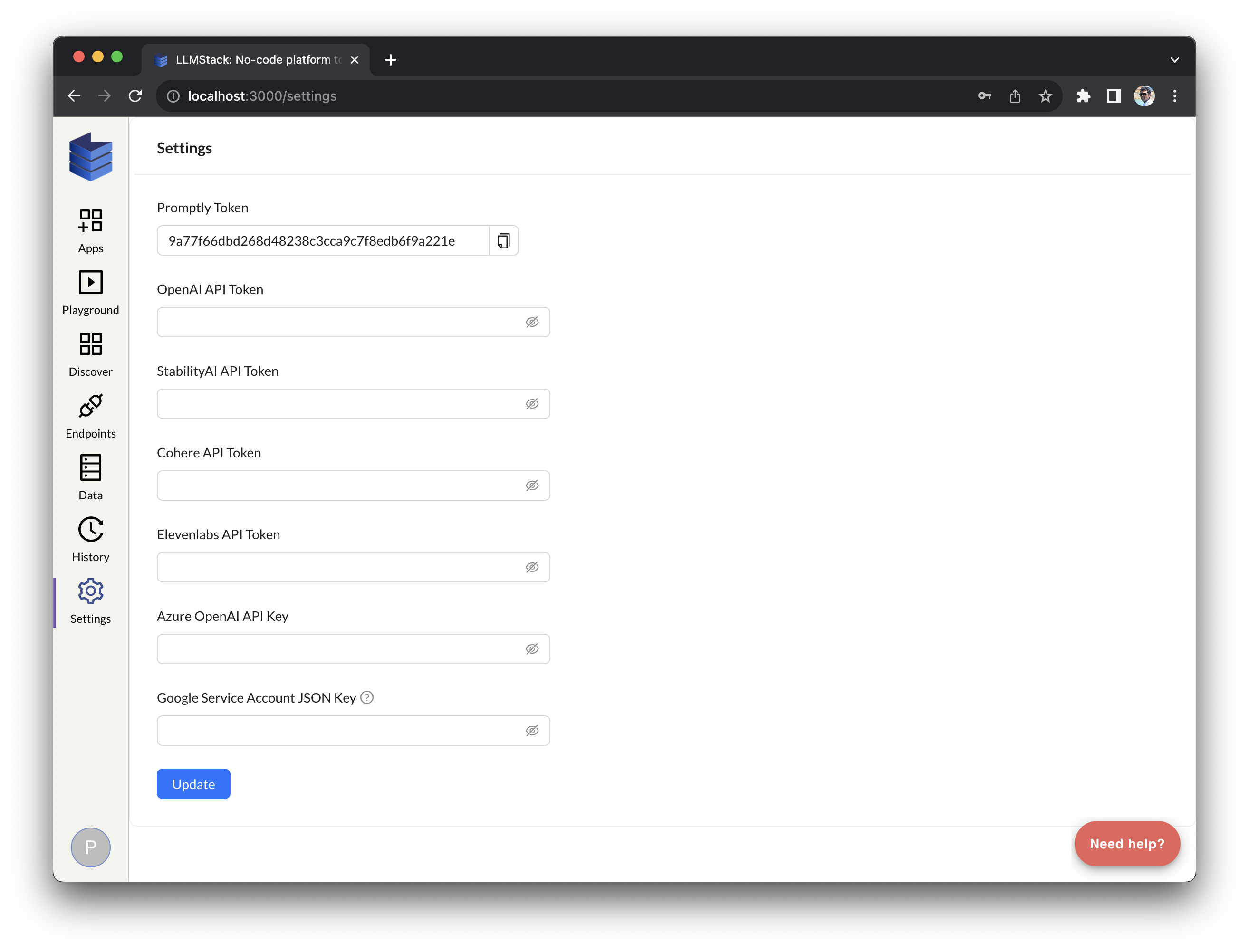
Settings
The Settings page allows you to manage your account. You can manage your API keys and access your API key for the LLMStack APIs.